Melee Hurtbox Module + 2 sources
This code is over 6 months old. The code may have expired and might no longer function.

How to Use
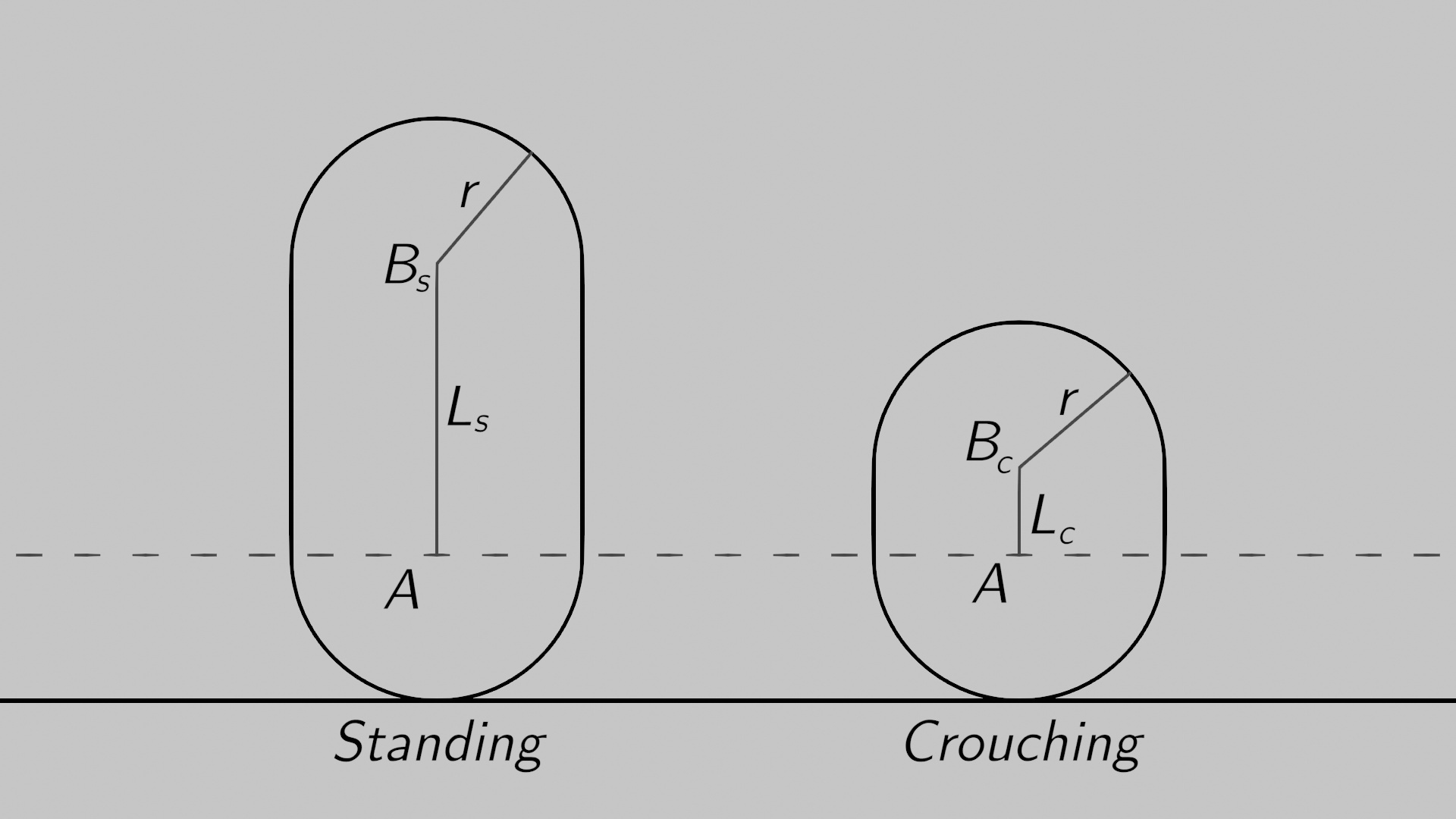
The above diagram (provided by Pluzorminuz) models how melee hurtboxes work in Overwatch. They're capsules, or prolongated spheres. Note that I'm specifically referring to melee hurtboxes. For non-melee abilities, detection is based on their actual hurtbox (relevant KarQ video). With that aside, here's how to read the diagram:
- r: the hurtbox capsule's radius
- A: the bottom of the player's hurtbox capsule.
- Bs: the top of the player's hurtbox capsule when standing.
- Ls: the length from A to B when standing.
- Bc: the top of the player's hurtbox capsule when crouching.
- Lc: the length from A to B when crouching.
This module will let you access any of that information for any given player using the Player Variable hurtboxData. hurtboxData is an Array with an index for each part of the capsule:
- [0]: r
- [1]: The distance (not offset vector, like Pluzorminuz used) between the
Position Ofthe player and A - [2]: The distance between the
Position Ofthe player and B (updates when crouching or standing) - [3]: L, updates when crouching/standing
- [4]: The distance between the
Position Ofthe player and Bs (used for updating [2] and [3]) - [5]: The distance between the
Position Ofthe player and Bc (used for updating [2] and [3])
D.Va and Echo both properly update their data whenever their hurtboxes change as well.
How Hurtbox Information Is Stored Globally
There's currently 9 different hurtbox types: Ball, Winston, Sigma, D.Va, Large (includes Bastion and all tank heroes except Zarya, Wrecking Ball, Junkerqueen, and Ramattra), Ramattra, Brig, Small (most heroes), and Torb. Whenever a player changes heroes, they're able to look up what type of hurtbox they have, then update their saved data accordingly. They're able do do this thanks to the Global Variables hurtboxTypes and hurtboxData.
First, the module globally encodes each hero's hurtbox type by making a Mapped Array of All Heroes at the start of the match, setting a number for each hero in that array representing which of the 9 types of hurtboxes that hero has. Then, it sets up the Global Variable hurtboxData. Each element of the global array hurtboxData is itself an array of hardcoded data for each of the hurtbox types. The index of hurtboxData corresponds to which of the 9 hurtbox types the data represent. Then whenever a player switches heroes, they use Index Of and Hero Of to access the relevant information in the global hurtBoxdata to update their personal hurtBoxdata
Credits
By Jar Of Gibbons, based on work done by Lotto, Pluzorminuz and Zezombye
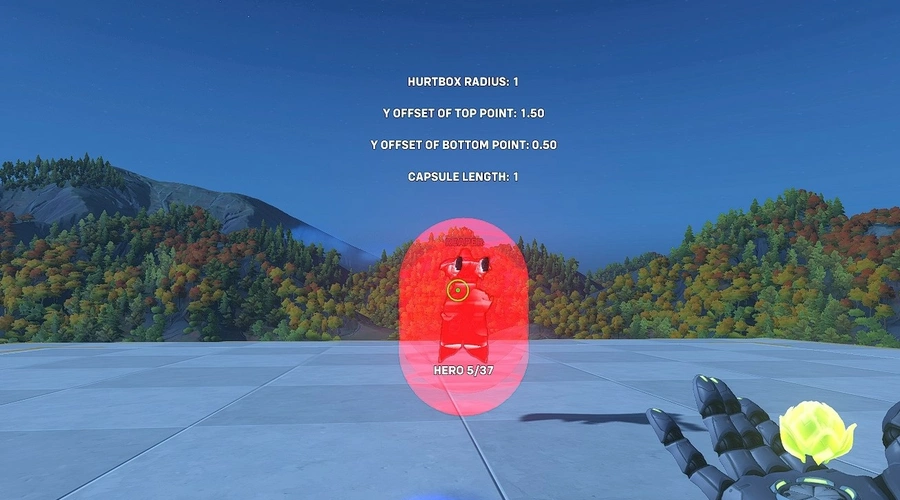
See "Controls" below for how to use the debugging visualizer tools.
Sources
This post utilizes other codes either in part or in full. This could be because they remixed them, used parts of them, were inspired by them, or other reasons.
Controls

 +
+

 +
+

 +
+

 +
+

 +
+


 +
+

 +
+

 +
+

 +
+

 +
+


 +
+

 +
+

 +
+

 +
+

 +
+


 +
+

 +
+

 +
+

 +
+

 +
+

Snippet
Loading...